
Like you, I spend a fair amount of time on Facebook, in groups I’m part of, on my personal timeline and on my own pages. And this one thing is a pet peeve of mine. I see so many people share the link to their website in a comment and what is shown just doesn’t look good.
Why does my Facebook share show the wrong info?
What am I talking about? I’m talking about that little preview that Facebook creates when you link to your website. It’s pretty important that it looks good, don’t you think? I mean, after all you are sharing it there for a reason.
But I see so many people sharing their website’s links and it just says ‘HOME’ or is missing an image or has an image that’s cropped oddly. Doesn’t look as professional, does it? Here’s a few:



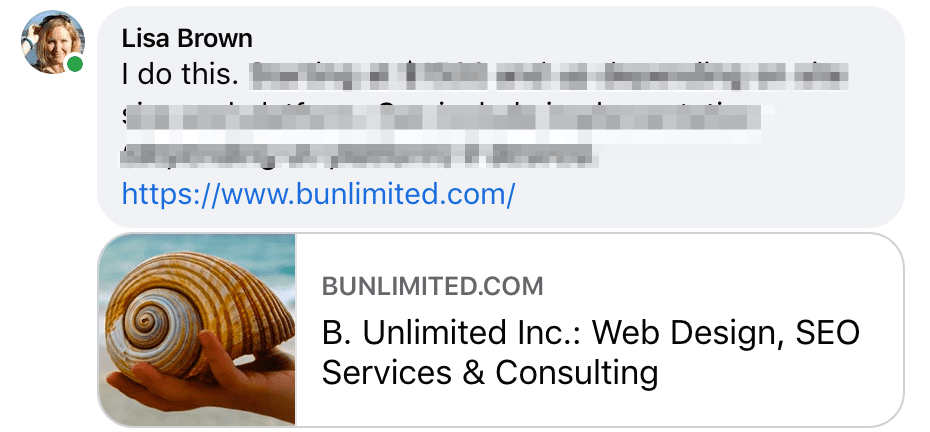
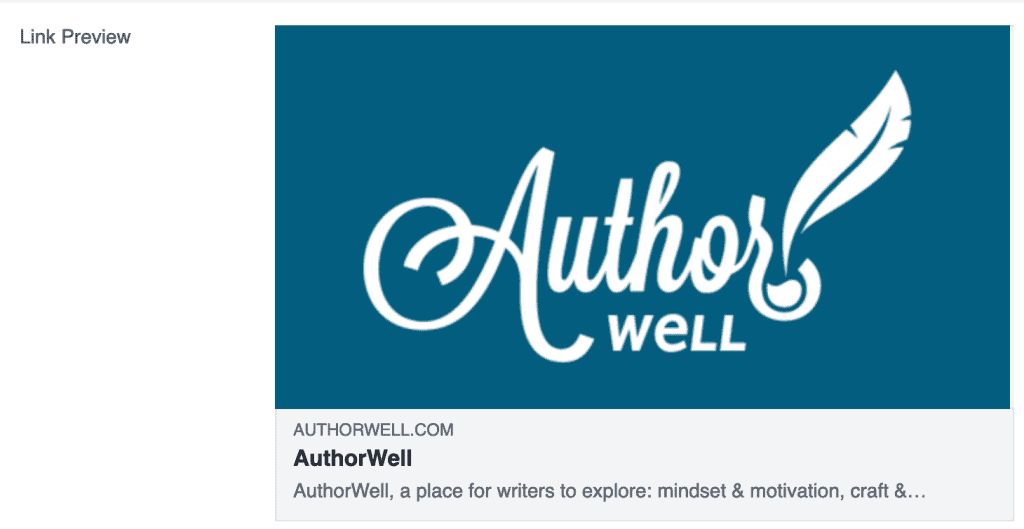
Here’s an example from one of my websites.
My example pulls in an image that’s on the page I shared and has an inviting title that explains what the page I linked to is about.

So how do you get a nicely put together preview on Facebook? In WordPress, it’s so easy. I use Yoast’s WP SEO plugin. Here are the steps to make sure your page or post looks good when shared.
Edit the post or page you’re wanting to share. As you go forward, you can do these steps when you create a new page or post.
First, make sure you’ve created and assigned a Featured Image. I like to use a square image here; it works well for sharing on Facebook. I use Canva to create these, using the 1080×1080 Instagram template size. The square size works nicely when sharing a link in comments.
Next scroll down to the Yoast SEO settings section. You’ll see a preview of what your post may look like on Google. By default, Yoast will use the Title for your page as the headline and your meta-description for the description that appears below it. Along with your featured image and those are the elements that are used to create the preview over on Facebook.
What if you want to vary what you have for regular search engine optimization (SEO) purposes from what you share on Facebook? It’s easy, head over to the Social tab under Yoast SEO. There you can specify a different image, title and description just for use on Facebook. There is no preview for Facebook in the free version of the plugin, unless you upgrade. But you don’t have to upgrade to still optimize your post or page for sharing.
Save your changes and you’re done.
Troubleshooting
Sometimes when you’ve shared a post or page on Facebook before, Facebook shows the old information or incomplete information. What do you do in that case? There’s a debugger tool that Facebook provides that makes it easy to refresh that information. Head over here to use it. https://developers.facebook.com/tools/debug/
On this page you’ll find a place to copy and paste your page’s URL then click Debug.
This sends a Facebook crawler to your page where it will gather the information from the OpenGraph tags that are in the code of your page. If you haven’t shared it before, click the Fetch new information button.
What you’re looking for here is the Link Preview area. This will show your image and the title and description you entered. Make sure it’s what you expect and if it is, you’re ready to share. Here’s what one of mine looks like:

A Common Warning
You may see a warning that says, “The following required properties are missing: fb:app_id”

This is a missing Facebook App ID, most sites don’t have one. Don’t worry, this doesn’t interfere with the ability to share posts on Facebook. It can limit your ability to use Facebook Insights data but setting up an app isn’t as easy as it once was. In most cases this can be ignored.
If you need to refresh the Debugger on a page you’ve already loaded, you’ll see a Scrape Again button that will refresh the information.
Add this step to your workflow for adding new posts or pages so your content looks presentable and professional when it is shared and watch your results improve.
